
SVG files and Joomla – a workaround
SVGs are super exciting especially if you are working with platforms that allow animating strokes and controlling the svg file with css. It’s also really convenient to have super sharp logos in a very small file size on your site. Speed is so important…
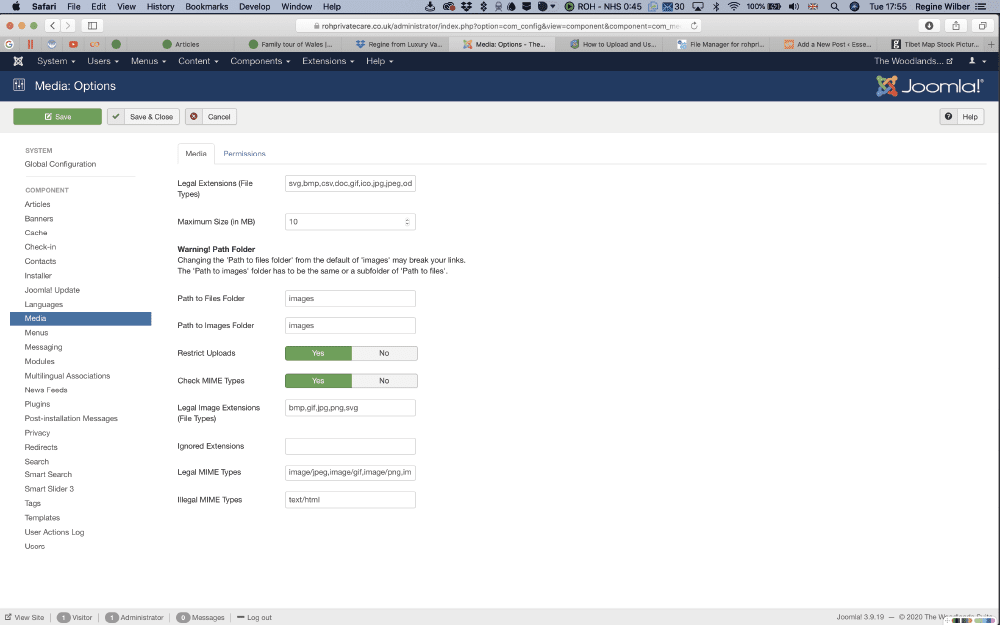
But with the security settings of Joomla, it’s not straight forward to get an svg file onto your site. If you think you can bypass the issue by going into global configuration for media and adding the extension to the list of allowed file types. You can do it, but you will promptly be ignored by the system.

So here is a workaround on using svgs on Joomla. (Obviously only use your own files where you know you’ve not added extra code that may compromise your site. )
Step 1
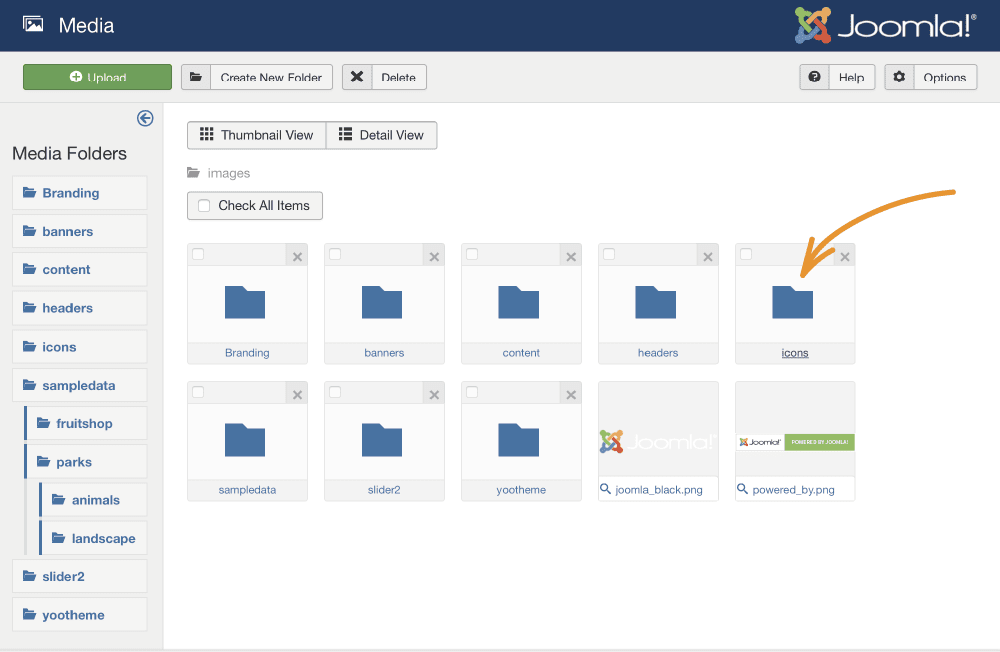
Create a folder in media to store all your files in. The standard folder is /images so somewhere in there is efficient.

Step 2
Access the files via FTP or a file manager. You can use something like FileZilla or go onto your host site and go through the file manager. Upload your svg files onto the server.
Step 3
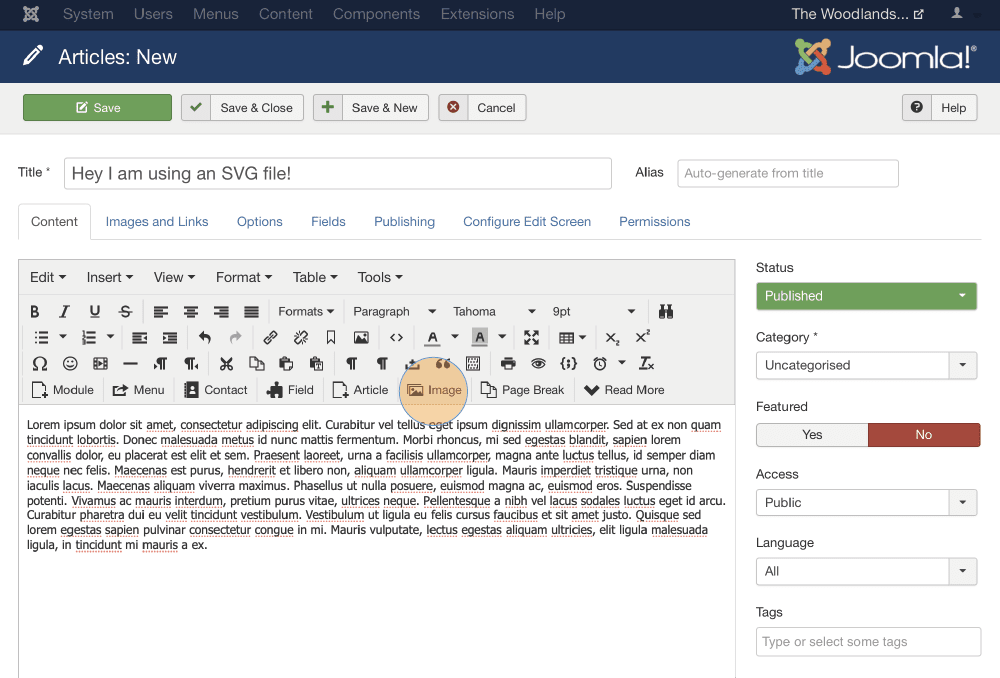
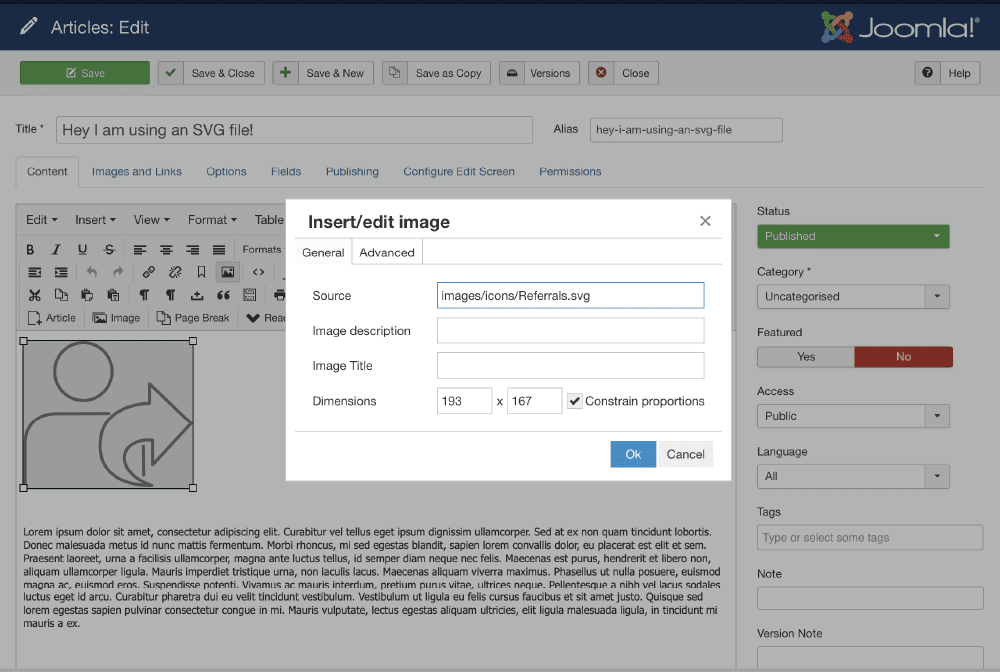
Now it depends whether you are using a platform that supports SVG or you have to input the path directly into the media area if you are in joomla directly.




Regine Wilber
I am a brand consultant and conceptual designer. I love using creativity to solve problems for our clients. In my spare time, I like jigsaws and probably a bit of a board game geek.















